CSS Grid Layout คืออะไร? รู้จักมาตรฐานการออกแบบเลย์เอาท์ใน 2 มิติกันเถอะ!
CSS ไม่ใช่เรื่องง่าย ต่อให้ยกเจ้าหน้าที่ทั้งกรมศิลปากรมาช่วย งานออกแบบหน้าเว็บด้วย CSS ก็ไม่ได้ง่ายจนทำให้ชาวโปรแกรมเมอร์ หน้าใส ขึ้น
ด้วยความซับซ้อนของหน้าเว็บ Flexbox จึงถือกำเนิดเพื่อให้การจัดเลย์เอาท์ยืดหยุ่นมากขึ้น ด้วยพลานุภาพแห่ง Flexbox เราจึงสามารถจัดเรียง Element ต่างๆ จากบนลงล่างหรือจากซ้ายไปขวาได้อย่างง่ายดาย float หรอ? คุ้นๆชื่อนะ แต่ตอนนี้ลืมไปแล้ว~
ด้วยความที่ Flexbox ออกแบบมาเพื่อใช้จัดการเลย์เอาท์ในทิศทางเดียว กอปรกับความซับซ้อนของหน้าเว็บที่มากขึ้น ลำพัง Flexbox จึงไม่เพียงพออีกต่อไป...
กว่า 5 ปีตั้งแต่วันที่ไมโครซอฟต์เสนอมาตรฐานใหม่ในการจัดเลย์เอาท์ 2 มิติ ตอนนี้เราพร้อมแล้วที่จะทดลองใช้มาตรฐานที่ชื่อว่า CSS Grid Layout
ทำไมต้อง CSS Grid Layout
ตอนพระเจ้าสร้าง Flexbox พระเจ้าได้ใส่ยีนพิเศษที่ทำให้มันสามารถแสดงเนื้อหาให้ไหลไปทิศทางเดียว...
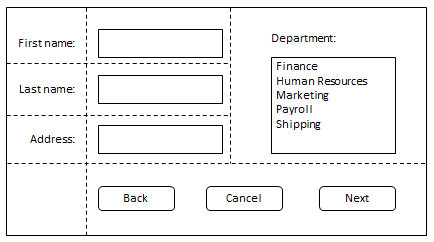
สมมติหน้าเพจของเราประกอบด้วย Header, Sidebar, Main และ Footer โดยแต่ละส่วนของเราจะแสดงผลเรียงกันจากบนลงล่าง
1<div class="container">2 <header class="header">3 Header4 </header>5 <aside class="sidebar">6 Sidebar7 </aside>8 <section class="main">9 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut vitae facilisis10 quam, nec consectetur urna. Aliquam elementum nibh metus, eget lobortis11 lacus aliquet eu.12 </section>13 <footer class="footer">14 Footer15 </footer>16</div>
อาศัยความสามารถของ Flexbox ที่ทำงานได้ดีใน 1 มิติ (ในที่นี้คือมิติแนวตั้ง, จากบนลงล่าง) เราจึงสามารถเขียน CSS เพื่อแสดงผลได้ดังนี้
1.container {2 display: flex;3 /* ให้แกนหลักเป็นแนวตั้ง ทิศทางการไหลจึงไหลจากบนลงล่าง */4 flex-direction: column;5 color: #fff;6 font-weight: bold;7 text-align: center;8}910.header,11.sidebar,12.main,13.footer {14 padding: 10px;15}1617.header {18 background: #8cc152;19}2021.main {22 background: #f6bb42;23}2425.sidebar {26 background: #e9573f;27}2829.footer {30 background: #d770ad;31}
เพราะพฤติกรรมสัตว์ป่าของ Flexbox ที่ทำงานได้ดีในมิติเดียว หากเราต้องออกแบบเลย์เอาท์ให้มีทั้งสองมิติ เช่น ให้ทิศทางการไหลปกติเป็นจากบนลงล่าง ยกเว้น Sidebar และ Main ที่ไหลจากซ้ายไปขวา ความต้องการเช่นนี้ยังแก้ปัญหาด้วย Flexbox ได้หรือไม่?
มันจะไปยากอะไรหละ ถ้าเรารู้ว่ากล่องที่บรรจุอีลีเมนต์ต่างๆของเราวางตัวในทิศทางเดียว เราก็แค่สร้างกล่องสองใบ กล่องแรกจะวางตัวแนวขวาง ทำให้อีลีเมนต์ภายในกล่องไหลจากซ้ายไปขวาในทิศทางเดียว กล่องใบนี้จะบรรจุ Sidebar และ Main ส่วนกล่องอีกใบของเราจะวางตัวแนวตั้ง ทำให้อีลีเมนต์ต่างๆไหลจากบนลงล่าง กล่องนี้จะบรรจุ Header, กล่องใบแรก และ Footer นั่นเอง
ด้วยวิธีการนี้เราต้องเพิ่มกล่องมาครอบ Sidebar และ Main ของเราเพิ่มอีกหนึ่งชั้น ดังนี้
1<!-- นี่คือกล่องใบที่สองของเรา --!>2<div class="container">3 <header class="header">4 Header5 </header>6 <!-- นี่คือกล่องใบแรกของเรา --!>7 <div class="content">8 <aside class="sidebar">9 Sidebar10 </aside>11 <section class="main">12 Lorem ipsum dolor sit amet, consectetur adipiscing elit.13 Ut vitae facilisis quam, nec consectetur urna.14 Aliquam elementum nibh metus, eget lobortis lacus aliquet eu.15 </section>16 </div>17 <footer class="footer">18 Footer19 </footer>20</div>
และเราสามารถจัดสไตล์ได้ดังนี้
1/*2 container เป็นกล่องใบที่สองของเรา3 ที่จะวางตัวจากบนลงล่าง4*/5.container {6 display: flex;7 /* อีลีเมนต์ต่างๆในกล่องนี้จะมีทิศทางเดียว คือจากบนลงล่าง */8 flex-direction: column;9 color: #fff;10 font-weight: bold;11 text-align: center;12}1314.header,15.sidebar,16.main,17.footer {18 padding: 10px;19}2021.content {22 display: flex;23 /*24 ในขณะที่ Sidebar และ Main ที่อยู่ในกล่องใบที่สองนี้25 จะมีทิศทางจากซ้ายไปขวา26 */27 flex-direction: row;28}2930.header {31 background: #8cc152;32}3334.main {35 background: #f6bb42;36 flex: 3;37}3839.sidebar {40 background: #e9573f;41 flex: 1;42}4344.footer {45 background: #d770ad;46}
ช้าก่อน... จากรูปภาพเราก็สามารถมองว่าเป็นการจัดเลย์เอาท์แบบทิศทางเดียวได้นะ นั่นคือมีทิศทางการไหลจากซ้ายไปขวาไงหละ เพียงแต่ Header กินพื้นที่ซะ 100% แล้ว ส่วนอื่นเลยต้องปัดตกไปบรรทัดใหม่ พอมาถึงแถวที่สอง เราอาจมองว่า 33% เป็นพื้นที่ของ Sidebar โดยส่วนที่เหลือของแถวที่สองจะเป็นของ Main และบรรทัดท้ายสุดพื้นที่ทั้งหมดเป็นของ Footer
เมื่อการไหลของสิ่งของในกล่องถูกมองเป็นทิศทางเดียว จึงไม่มีความจำเป็นต้องสร้างกล่องพิเศษไว้ใส่ Sidebar และ Main อีกต่อไป...
1<div class="container">2 <header class="header">3 Header4 </header>5 <aside class="sidebar">6 Sidebar7 </aside>8 <section class="main">9 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut vitae facilisis10 quam, nec consectetur urna. Aliquam elementum nibh metus, eget lobortis11 lacus aliquet eu.12 </section>13 <footer class="footer">14 Footer15 </footer>16</div>
เมื่อแนวคิดการวางตัวของอีลีเมนต์เปลี่ยน CSS ของเราก็เปลี่ยนตามเช่นกัน
1.container {2 display: flex;3 /* อีลีเมนต์ของเรามีการวางตัวจากซ้ายไปขวา */4 flex-flow: row wrap;5 color: #fff;6 font-weight: bold;7 text-align: center;8}910.container > * {11 padding: 10px;12}1314.header {15 background: #8cc152;16 /* โดยส่วน header ของเราจะกินพื้นที่ 100% พอดี (flex-basis เป็น 100%) */17 flex: 1 100%;18}1920.main {21 background: #f6bb42;22 /* ในขณะที่ main จะมีพื้นที่ราว 3/4 ส่วน */23 flex: 3;24}2526.sidebar {27 background: #e9573f;28 /* และพื้นที่ของ Sidebar เป็น 1 ใน 4 */29 flex: 1;30}3132.footer {33 background: #d770ad;34 /* footer จะมีพื้นที่ 100% เฉกเช่นที่ header เป็น */35 flex: 1 100%;36}
ไม่ว่าวิธีการแก้ปัญหาของเราจะใช้วิธีที่ 1 หรือ 2 หากการจัดวางเลย์เอาท์ของเรามีลักษณะเป็นสองมิติ มันก็ยากอยู่ดีที่จะแก้ปัญหาด้วยวิธีของ Flexbox
ลองจินตนาการเพิ่มเติมครับ หากเรามี div ก้อนนึง เราต้องการนำอีลีเมนต์ก้องนี้ไปวางไว้แถวที่ 5 โดยเรียงจากซ้ายมือมาเป็นลำดับที่ 3 แบบนี้สามารถแก้ปัญหาด้วย Flexbox ได้ไหม? คำตอบก็คือได้ แต่ไม่ได้แบบง่ายๆใช่ไหมละเพราะนั่นไม่ใช่สิ่งที่พระเจ้าสร้างให้ Flexbox เป็น
CSS Grid Layout เป็นมาตรฐานที่สร้างขึ้นมาเพื่อจัดการเลย์เอาท์สองมิติ มาตรฐานนี้ไม่ได้เกิดขึ้นมาเพื่อฆ่า Flexbox นะครับ หากแต่เข้ามาเพื่อเติมเต็มให้การวางเลย์เอาต์ในสองมิติของเราสมบูรณ์ขึ้น
องค์ประกอบของ Grid Layout
...เมื่อ Designer วาดแบบอย่างสวยงามมาให้ พี่แกเก็บทุกเม็ดนึกว่าตัวเองเป็นจิตรกรชื่อดังแบบปิกัสโซรึไง เห็นใจ Front-end แบบตูบ้าง เห็นดีไซน์ทีไรอยากดื่มวีต้าแล้วรีบเข้านอนทุกที~
CSS Grid Layout ช่วยให้งานออกแบบเว็บง่ายขึ้นด้วยการแบ่งพื้นที่ออกเป็นส่วนๆ พื้นที่หน้าจอจะถูกแบ่งได้ก็ต่อเมื่อมีเส้นตัดผ่านจากบนลงล่างและจากซ้ายไปขวาเกิดเป็นลักษณะตารางที่เรียกว่า Grid

หากเปรียบเลย์เอาท์ของเราเป็นกล่อง เราจะเรียกกล่องใบนี้ว่าเป็น Grid Container ที่มีสิ่งของข้างในเป็น Grid Item วางตัวไหลไปตามการจัดวางแบบ Grid ของเรา แต่ละเส้นที่ตัดผ่านพื้นที่ต่างๆภายในกล่องของเราจะเรียกว่า Grid Line

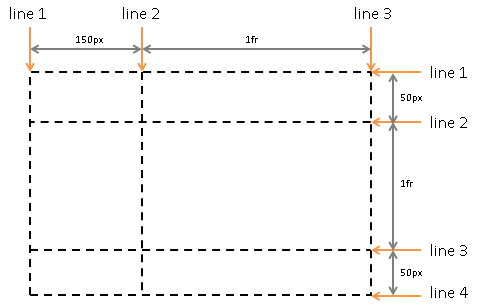
เมื่อมีเส้นตรงตัดผ่านกันไปมาจึงทำให้เกิดพื้นที่ย่อยๆขึ้นมา พื้นที่ซึ่งเกิดจากการตัดผ่านของ Grid Line สองเส้นที่ใกล้กันเรียกว่า Grid Track
จากภาพข้างต้น พบว่ามี Grid Line ที่ 2 และ 3 ตัดผ่านทำให้เกิดพื้นที่สีเขียว พื้นที่สีเขียวนี้จึงเรียกว่า Grid Track นอกจากเส้น Grid Line จะตัดผ่านแนวนอนได้แล้ว มันยังสามารถตัดผ่านแนวตั้งได้เช่นกัน เราจึงอาจกล่าวได้ว่า Grid Track ก็คือ Grid Column (คอลัมภ์) หรือ Grid Row (แถว) นั่นเอง
แล้วพื้นที่ที่เกิดจากการตัดกันของ Grid Column กับ Grid Row ละจะเรียกว่าอะไร? Grid Cell คือคำตอบสำหรับคำถามนี้ครับ
เมื่อเรามี Grid Cell แล้วใยจะรวม Grid Cell ข้างๆขยายอาณาเขตให้เป็น Grid Area ไม่ได้?
Grid Area คือพื้นที่ที่เกิดจากการรวม Grid Cell ที่อยู่ติดๆกันเข้าด้วยกัน โดย Grid Area จะมีเส้น Grid Line 4 เส้นล้อมรอบมันอยู่
แม้จะเข้าใจองค์ประกอบพื้นฐานของ Grid Layout แล้ว หากไม่ลงมือสร้างมันขึ้นมาชาตินี้คงตายตาไม่หลับ...
การออกแบบเลย์เอาท์ด้วย CSS Grid Layout
ต้นบทความเราได้เกริ่นไปว่าการออกแบบเลย์เอาท์ในสองมิติด้วย Flexbox เป็นเรื่องยาก เราจะลองแปลงเลย์เอาท์ของเราเสียใหม่ด้วยวิธีการของ CSS Grid Layout กัน
จากเลย์เอาท์ข้างต้น หากเราเปลี่ยนมุมมองให้พื้นที่ของเราประกอบขึ้นมาจาก Grid Items ภาพในหัวจะสว่างจ้าออกมาเป็นรูปนี้ครับ
Grid Item แต่ละตัวของเราไม่จำเป็นต้องอยู่บน Cell เดียวเท่านั้น เราพบว่าส่วนของ Header และ Footer ครอบคลุมพื้นที่ของ 2 Grid Cells ในขณะที่ Sidebar และ Main ใช้พื้นที่ไปแค่ Grid Cell เดียว
Grid Cell แต่ละตัวไม่จำเป็นต้องมีขนาดเท่ากัน เราพบว่าพื้นที่ของ Main นั้นกินอาณาเขตกว้างสุด นั่นคือมีขนาดของ Grid Cell ใหญ่สุดนั่นเอง
แบ่งพื้นที่ด้วย Grid Layout
ขั้นตอนหลังจากออกแบบตามแนวทางของ Grid Layout นั่นคือ การลงมือเขียน CSS ยังไงหละ! โดยมีขั้นตอนต่างๆดังนี้
- ขั้นตอนที่ 1: กำหนด Grid Container ซะก่อนด้วยการใส่
display: grid - ขั้นตอนที่ 2: กำหนดจำนวนแถวและจำนวนหลักพร้อมขนาด
- ขั้นตอนที่ 3: วาง Grid Item แต่ละตัวของเราลงบนเลย์เอาท์
เพราะเราทราบว่า Grid ของเราจะประกอบด้วย 3 แถวกับ 2 คอลัมภ์ เราจึงประกาศ CSS ของเราดังนี้
1.container {2 /*3 ประกาศให้เป็น Grid Container4 display ของเรานอกเหนือจาก grid แล้ว5 ยังสามารถใช้ inline-grid และ subgrid ได้ด้วย6 เราจละที่จะพูดถึงในบทความนี้7 */8 display: grid;9 /*10 โดย Grid ของเราแบ่งออกเป็น 3 แถว11 แถวที่1: สูง 50px12 แถวที่2: สูง 200px13 แถวที่3: สูง 50px14 */15 grid-template-rows: 50px 200px 50px;16 /*17 ให้ Grid ของเราแบ่งออกเป็น 2 คอลัมภ์18 คอลัมภ์ 1: กว้าง 200px19 คอลัมภ์ 2: กว้าง 500px20 */21 grid-template-columns: 200px 500px;22 color: #fff;23 font-weight: bold;24 text-align: center;25}2627.container > * {28 padding: 10px;29}3031.header {32 background: #8cc152;33}3435.main {36 background: #f6bb42;37}3839.sidebar {40 background: #e9573f;41}4243.footer {44 background: #d770ad;45}
นี่หรือเมืองพุทธ! หลังจากทดสอบโปรแกรม เรากลับพบว่าเพียงการกำหนดให้ Grid ของเราประกอบด้วย 3 แถว 2 หลักนั้นไม่พอ เพราะเรายังไม่ได้กำหนดว่าไอเทมแต่ละตัวต้องวางตัวอยู่ตำแหน่งไหนบ้าง เช่น Header และ Footer ต้องวางตัวในแนวนอนจาก Grid Line แนวตั้งเส้นที่ 1 ไปสิ้นสุดเส้นที่ 3
1.header {2 background: #8cc152;3 /*4 Header ต้องเริ่มจาก Line1 แล้วไปสิ้นสุดที่ Line 35 โปรดสังเกต เราใช้คำว่า grid-column6 แสดงว่าเส้นที่พิจารณาคือ Grid Line แนวตั้ง ซึ่งเป็นเส้นแบ่งคอลัมภ์นั่นเอง7 */8 grid-column-start: 1;9 /* พื้นที่ของ Header จะไปสิ้นสุดที่ Grid Line แนวตั้งเส้นที่ 3 */10 grid-column-end: 3;11}1213.footer {14 background: #d770ad;15 grid-column-start: 1;16 grid-column-end: 3;17}
เราใช้ grid-column-start และ grid-column-end เพื่อกำหนดจุดเริ่มต้นของพื้นที่โดยอิงจาก Grid Line แนวตั้ง หากต้องการอิงจาก Grid Line แนวนอน เราต้องใช้ grid-row-start และ grid-row-end แทน
เพราะโปรแกรมเมอร์นั้นขี้เกียจ จะมานั่งพิมพ์ทั้ง start และ end ทำไม รวบรัดไปเลยแล้วเขียนแค่ grid-column ซะซิ!
1.header {2 background: #8cc152;3 grid-column: 1 / 3;4}56.footer {7 background: #d770ad;8 grid-column: 1 / 3;9}
กรณีที่ Grid ของเราประกอบด้วย Grid Line น้อยเส้น เราก็ยังพอนับกันไหวใช่ไหมครับว่าเส้นสุดท้ายคือหมายเลขอะไร แต่ไม่ใช่สำหรับ Grid Line หลายเส้น เหตุนี้ Grid Line เส้นสุดท้ายจึงอ้างอิงได้ด้วยเลข -1 และไล่ย้อนขึ้นไปทางซ้ายในเลขติดลบที่น้อยลง คือ -2, -3, -4...
1.header {2 background: #8cc152;3 /* -1 หมายถึง Grid Line เส้นขวาสุด */4 grid-column: 1 / -1;5}67.footer {8 background: #d770ad;9 grid-column: 1 / -1;10}
หากเพื่อนๆคิดว่าการใช้ grid-column-end เป็น -1 ยังไม่อินดี้พอ เราสามารถใช้ span เพื่อเป็นการบอกว่าต้องการให้ Grid Item นี้กินอาณาบริเวณไปอีกกี่ Grid Track
1.header {2 background: #8cc152;3 /* span 2 หมายถึงให้ header กินพื้นที่ไป 2 Grid Column Track */4 grid-column: 1 / span 2;5}67.footer {8 background: #d770ad;9 grid-column: 1 / span 2;10}
Fraction Unit (fr)
หัวข้อก่อนหน้าเราได้ประกาศให้แถวและหลักของเรามีความสูงและความกว้าง
1.container {2 display: grid;3 grid-template-rows: 50px 200px 50px;4 grid-template-columns: 200px 500px;5 color: #fff;6 font-weight: bold;7 text-align: center;8}
จะดีกว่าไหมถ้าเราสามารถประกาศความกว้างของเราแบบสัดส่วนได้ เช่น ให้คอลัมภ์ที่ 2 มีขนาดเป็น 3 ใน 4 ส่วนของพื้นที่ทั้งหมด? หน่วยที่ยืดหยุ่นนี้เราเรียกว่า Fraction Unit หรือ fr
1.container {2 display: grid;3 /*4 แถวแรกจะมีความสูงเป็น 1 ใน 5 ของความสูงทั้งหมด5 แถวสองจะมีความสูงเป็น 3 ใน 5 ของความสูงทั้งหมด6 แถวสามจะมีความสูงเป็น 1 ใน 5 ของความสูงทั้งหมด7 */8 grid-template-rows: 1fr 3fr 1fr;9 /*10 หลักแรกจะมีความกว้างเป็น 1 ใน 4 ของความกว้างทั้งหมด11 หลักสองจะมีความกว้างเป็น 3 ใน 4 ของความกว้างทั้งหมด12 */13 grid-template-columns: 1fr 3fr;14 color: #fff;15 font-weight: bold;16 text-align: center;17}
Fraction Unit จะคำนวณจากพื้นที่ว่างที่เหลือ หากเราระบุเป็น 200px 1fr 3fr ความหมายคือมันจะนำพื้นที่ทั้งหมดหักออกไป 200px ก่อน จึงจะเริ่มแบ่งพื้นที่ออกเป็น 4 ส่วนแล้วแจกให้ 1fr กับ 3fr ต่อไป
ตั้งชื่อให้ Grid Line เพื่อความเข้าใจโค้ดที่มากขึ้น
การที่เราบอกว่า Header ของเราจะมีพื้นที่อยู่ตั้งแต่ 1 / -1 เรายังพอเข้าใจได้ว่าส่วนของ Header กินอาณาบริเวณทั้งแถว แล้วถ้ามีอีลีเมนต์อื่นที่บอกว่า grid-column: 3 / 6 แบบนี้หละความหมายของมันคืออะไร?
เป็นการยากที่จะจินตนาการพื้นที่ด้วยการบอกว่า Grid Item นั้นมีพื้นที่อยู่ระหว่างเส้นไหนถึงเส้นไหน ด้วยเหตุนี้เราจึงควรระบุเป็นชื่อซะมากกว่า เมื่อต้องการประกาศว่า Grid Item ของเราอยู่บนพื้นที่ไหนก็จะใช้ชื่อนั้นเป็นตัวสื่อความหมาย เช่น เราบอกว่า Header เรามีพื้นที่อยู่ระหว่าง sidebar-start ถึง main-end แบบนี้จะเข้าใจง่ายกว่า
1.container {2 display: grid;3 grid-template-rows: [header-start] 1fr [header-end content-start] 3fr [content-end footer-start] 1fr [footer-end];4 grid-template-columns: [sidebar-start] 1fr [sidebar-end main-start] 3fr [main-end];5 color: #fff;6 font-weight: bold;7 text-align: center;8}910.header {11 background: #8cc152;12 grid-column: sidebar-start / main-end;13}1415.footer {16 background: #d770ad;17 grid-column: sidebar-start / main-end;18}
Grid Template Areas
แม้การประกาศชื่อ Grid Line จะทำให้โค้ดเราเข้าใจได้ง่ายขึ้น แต่มันจะฟินกว่าไหมถ้าเราสามารถกำหนดพื้นที่ด้วยชื่อได้เลย?
grid-template-areas ทำให้เราสามารถประกาศชื่อของพื้นที่ใน Grid ของเราได้ หากเราอยากวาง Grid Item ตัวไหนไว้บนพื้นที่ใด เราแค่ประกาศ grid-area ไว้กับ Grid Item นั้น แค่นี้เป็นอันเรียบร้อย~
1.container {2 display: grid;3 /*4 แถวแรกของเราเป็นพื้นที่ของ header ทั้งสองคอลัมภ์5 แถวที่สอง คอลัมภ์แรกเป็นพื้นที่ของ sidebar ส่วนคอลัมภ์ที่สองเป็นพื้นที่ของ main6 แถวสุดท้าย พื้นที่ทั้งหมดเป็นของ footer7 */8 grid-template-areas:9 'header header'10 'sidebar main'11 'footer footer';12 color: #fff;13 font-weight: bold;14 text-align: center;15}1617.container > * {18 padding: 10px;19}2021.header {22 background: #8cc152;23 /* ที่เหลือก็แค่บอกว่า Grid Item แต่ละตัวจะวางไว้บนพื้นที่ชื่ออะไร */24 grid-area: header;25}2627.main {28 background: #f6bb42;29 grid-area: main;30}3132.sidebar {33 background: #e9573f;34 grid-area: sidebar;35}3637.footer {38 background: #d770ad;39 grid-area: footer;40}
ช้าก่อน... แม้ว่าเลย์เอาท์ของเราจะเข้าที่เข้าทางแล้ว แต่เรายังไม่ได้จัดการความกว้างและความสูงของแต่ละ Grid Cell เลยนะ เพิ่ม grid-template-columns และ grid-template-rows เข้าไปเสียซิ!
1.container {2 display: grid;3 grid-template-columns: 1fr 3fr;4 grid-template-rows: 1fr 3fr 1fr;5 grid-template-areas:6 'header header'7 'sidebar main'8 'footer footer';9 color: #fff;10 font-weight: bold;11 text-align: center;12}
แหม... จะมานั่งประกาศทั้ง grid-template-columns, grid-template-rows และ grid-template-areas ทำไม เสียเวลาจะตาย โปรแกรมเมอร์หน้าใสๆแบบเราต้องใช้ grid-template ซิ แบบนี้~
1.container {2 display: grid;3 /* มันคือ <grid-template-rows> / <grid-template-columns> */4 grid-template:5 'header header' 1fr6 'sidebar main' 3fr7 'footer footer' 1fr8 / 1fr 3fr;9 color: #fff;10 font-weight: bold;11 text-align: center;12}
Perfect! ค่อยทำงานสมค่าแรงขั้นต่ำ 300 บาทต่อวันหน่อย~ ตอนนี้หน้าตาเลย์เอาท์อันสวยงามของเราก็เป็นผู้เป็นคนแบบที่มันควรเป็นแล้ว
และเพื่อความสวยงาม เราจะเพิ่มช่องไฟระหว่าง Cell ด้วย grid-gap ดังนี้
1.container {2 display: grid;3 grid-template:4 'header header' 1fr5 'sidebar main' 3fr6 'footer footer' 1fr7 / 1fr 3fr;8 grid-gap: 10px;9 color: #fff;10 font-weight: bold;11 text-align: center;12}
และนี่คือโค้ด CSS สุดท้ายจากความพยายามของเราในบทความนี้
1.container {2 display: grid;3 grid-template:4 'header header' 1fr5 'sidebar main' 3fr6 'footer footer' 1fr7 / 1fr 3fr;8 grid-gap: 10px;9 color: #fff;10 font-weight: bold;11 text-align: center;12}1314.container > * {15 padding: 10px;16}1718.header {19 background: #8cc152;20 grid-area: header;21}2223.main {24 background: #f6bb42;25 grid-area: main;26}2728.sidebar {29 background: #e9573f;30 grid-area: sidebar;31}3233.footer {34 background: #d770ad;35 grid-area: footer;36}
Browser Support
CSS Grid Layout นั้นยังไม่พร้อมที่จะทำงานบนทุกเบราเซอร์ เป็นเรื่องน่าขันมากครับที่ Edge จากไมโครซอฟต์ผู้ริเริ่มเสนอ CSS Grid Layout กลับไม่สามารถใช้งานมาตรฐานใหม่นี้ได้ (ยังคงใช้ Spec เก่าอยู่, มีแผนที่จะพัฒนามาตรฐานใหม่เร็วๆนี้) แหมขนาดผู้เสนอมาตรฐานเองยังไม่รองรับ แล้วคิดเหรอว่าเบราเซอร์ทั้งตลาดจะซัพพอร์ตหมด
ไปดูกันดีกว่าครับว่าเบราเซอร์ในท้องตลาด มีใครสนับสนุนการใช้งาน CSS Grid Layout แล้วบ้าง
สรุป
CSS Grid Layout ไม่ได้มาแทน Flexbox นะครับ ทั้งสองตัวนี้มีบทบาทที่ต่างกัน กล่าวคือ Flexbox จะเหมาะกับการจัดเรียงในหนึ่งมิติ ในขณะที่ CSS Grid คู่ควรแก่การจัดวางในสองทิศทาง
บทความนี้เป็นเพียงจุดเริ่มต้นการใช้งาน CSS Grid Layout เพื่อนๆที่สนใจสามารถท่อง Google เพื่อดูตัวอย่างมากมายในอินเตอร์เน็ตได้ครับ
เอกสารอ้างอิง
CSS Grid Layout. Retrieved April, 23, 2017, from http://caniuse.com/#feat=css-grid
W3C (2017). CSS Grid Layout Module Level 1. Retrieved April, 23, 2017, from https://www.w3.org/TR/css3-grid-layout/
สารบัญ
- ทำไมต้อง CSS Grid Layout
- องค์ประกอบของ Grid Layout
- การออกแบบเลย์เอาท์ด้วย CSS Grid Layout
- แบ่งพื้นที่ด้วย Grid Layout
- Fraction Unit (fr)
- ตั้งชื่อให้ Grid Line เพื่อความเข้าใจโค้ดที่มากขึ้น
- Grid Template Areas
- Browser Support
- สรุป
- เอกสารอ้างอิง










